在学习排序算法的时候,单纯的文字或者代码无法直观地表示出算法的具体排序过程,而自己手动画出示意图也比较麻烦,所以作者使用 JavaScript 实现了一个简单的排序算法的演示动画页面。
项目地址
- Github: https://github.com/herenpeng/sort-animation
- Gitee: https://gitee.com/herenpeng/sort-animation
项目介绍
项目的名称非常直观明了,就叫做 sort-animation。
项目结构非常简单,目录下面只有一个 .html 的静态文件,可以直接使用浏览器打开,即可浏览项目。
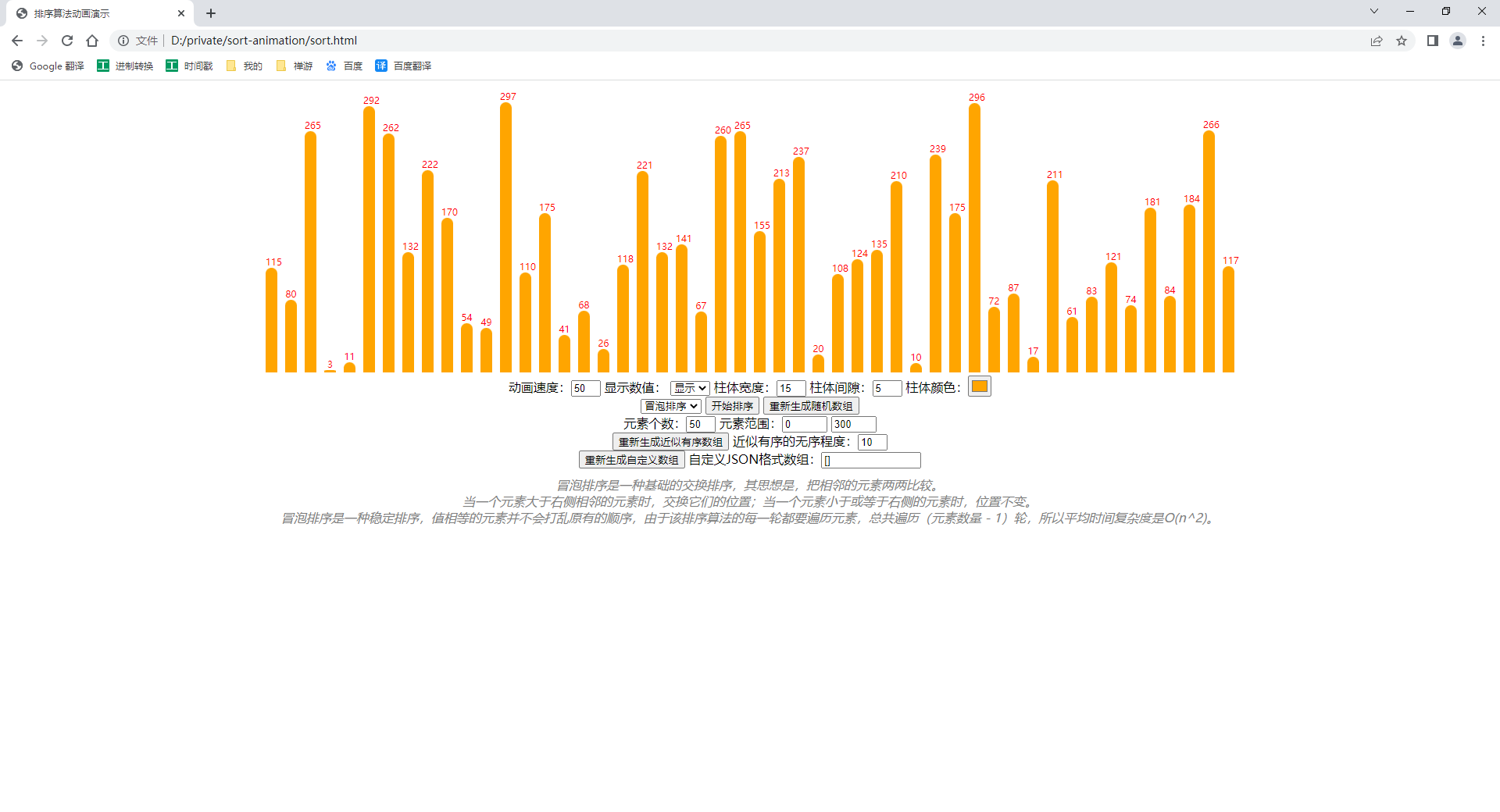
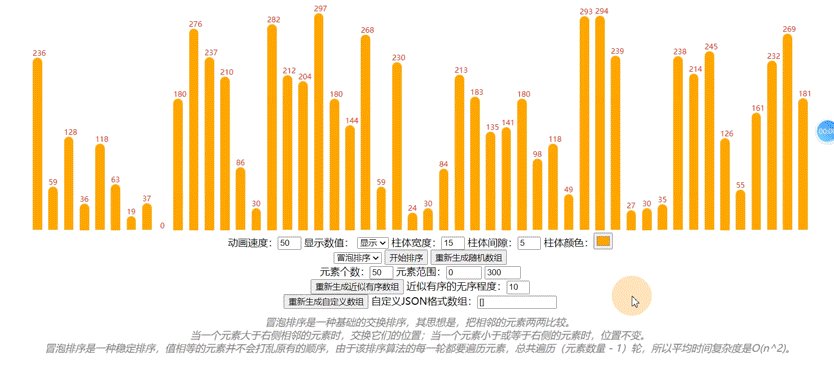
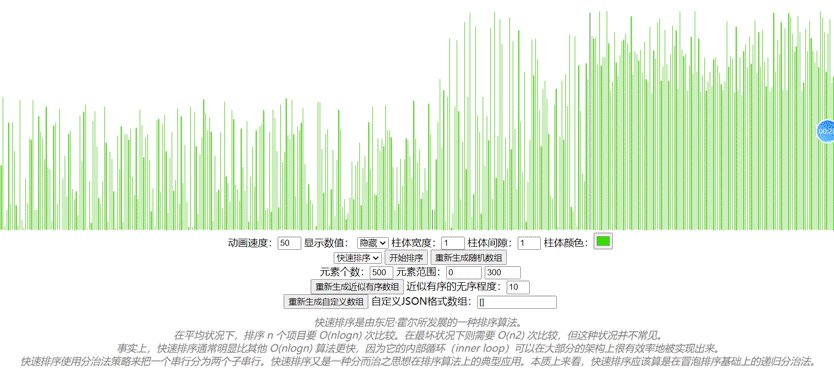
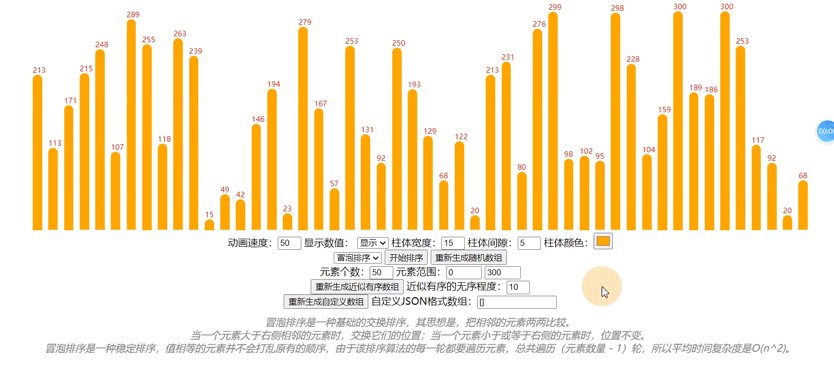
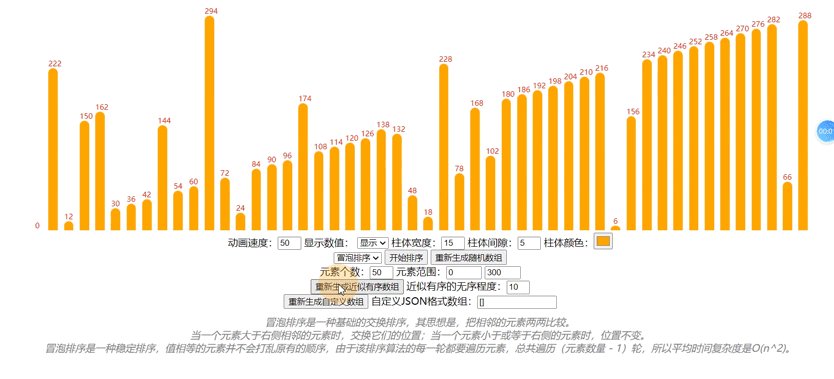
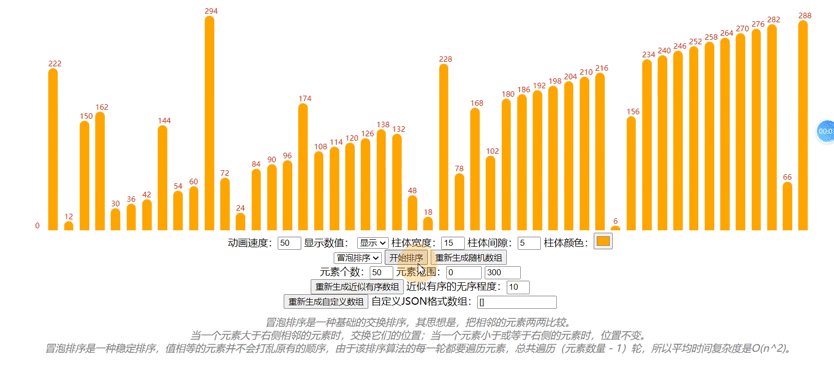
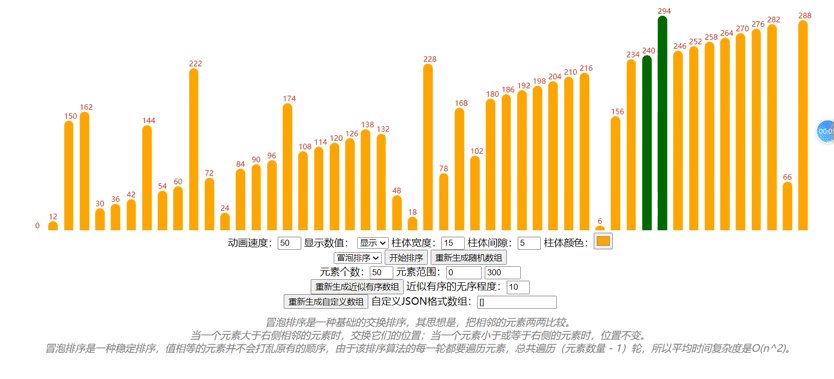
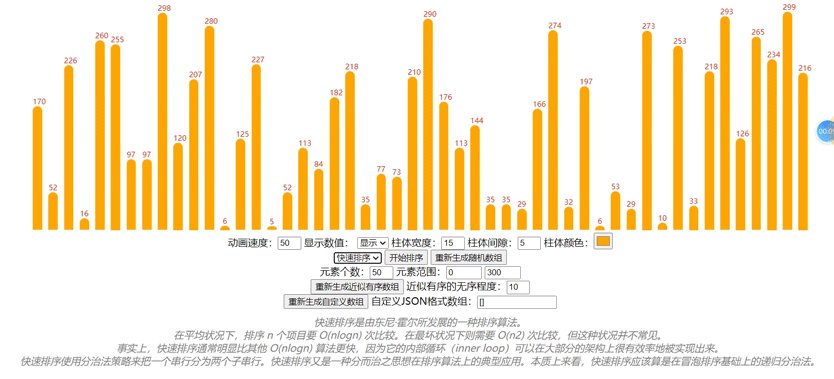
我们可以先看一下项目的页面展示效果图:

项目效果
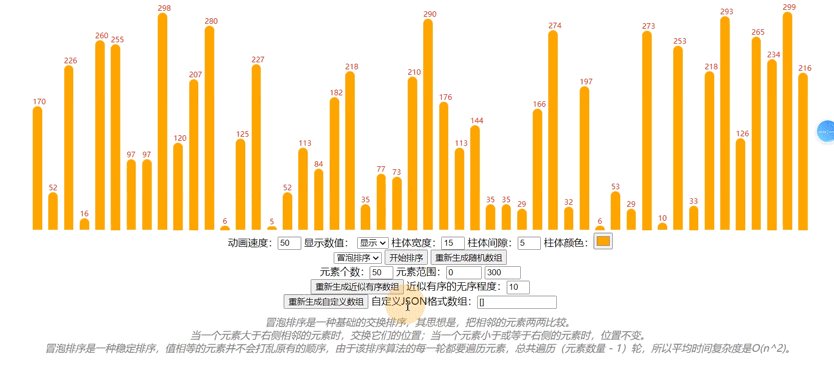
参数选择

生成策略

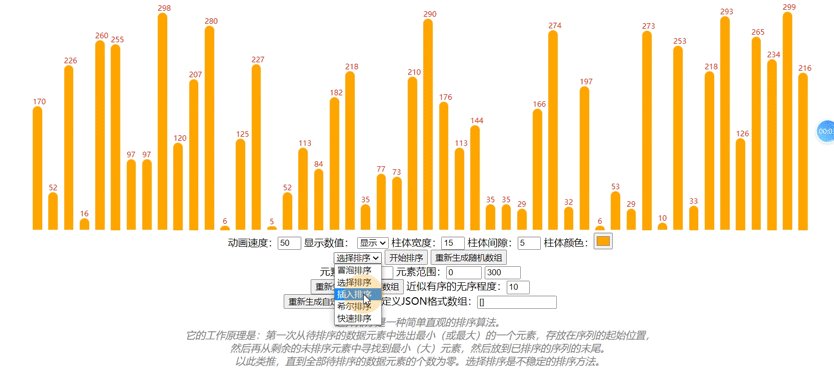
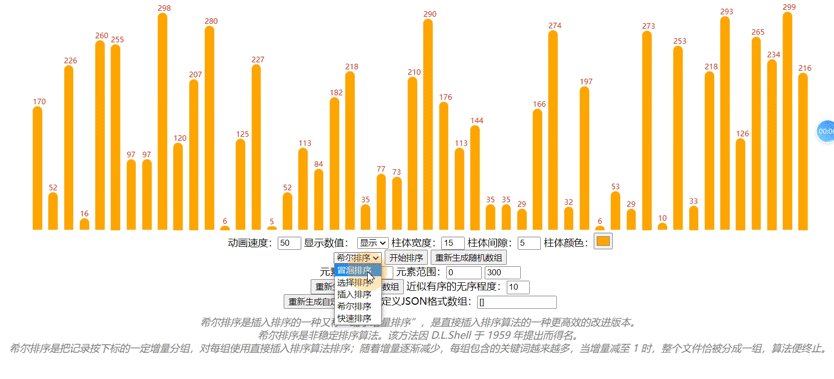
算法选择

项目特点
- 原生JS,极致性能
- 静态项目,开箱即用
- 无第三方依赖
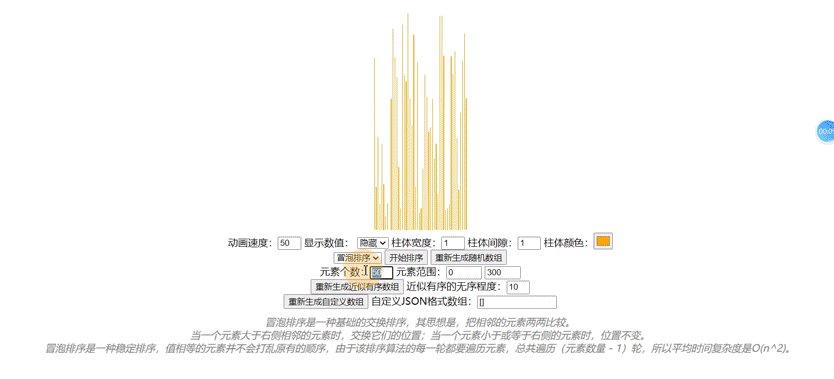
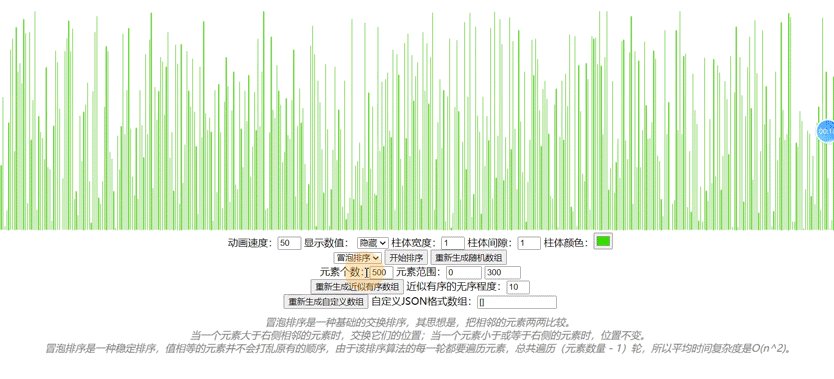
- 动画参数的可定制化
- 排序算法逻辑自定义
结尾
对项目有兴趣的同学可以从 Github 或者 Gitee 上进行下载,也欢迎其他同学为项目提供 PR。
如果你喜欢这个项目,欢迎 Star。

