在很多的博客网页中,都有一些非常简洁美观的博客动画背景,比如 Canvas-Ribbon、 three-waves、 canvas-nest、 canvas_lines、 canvas_sphere 等等。
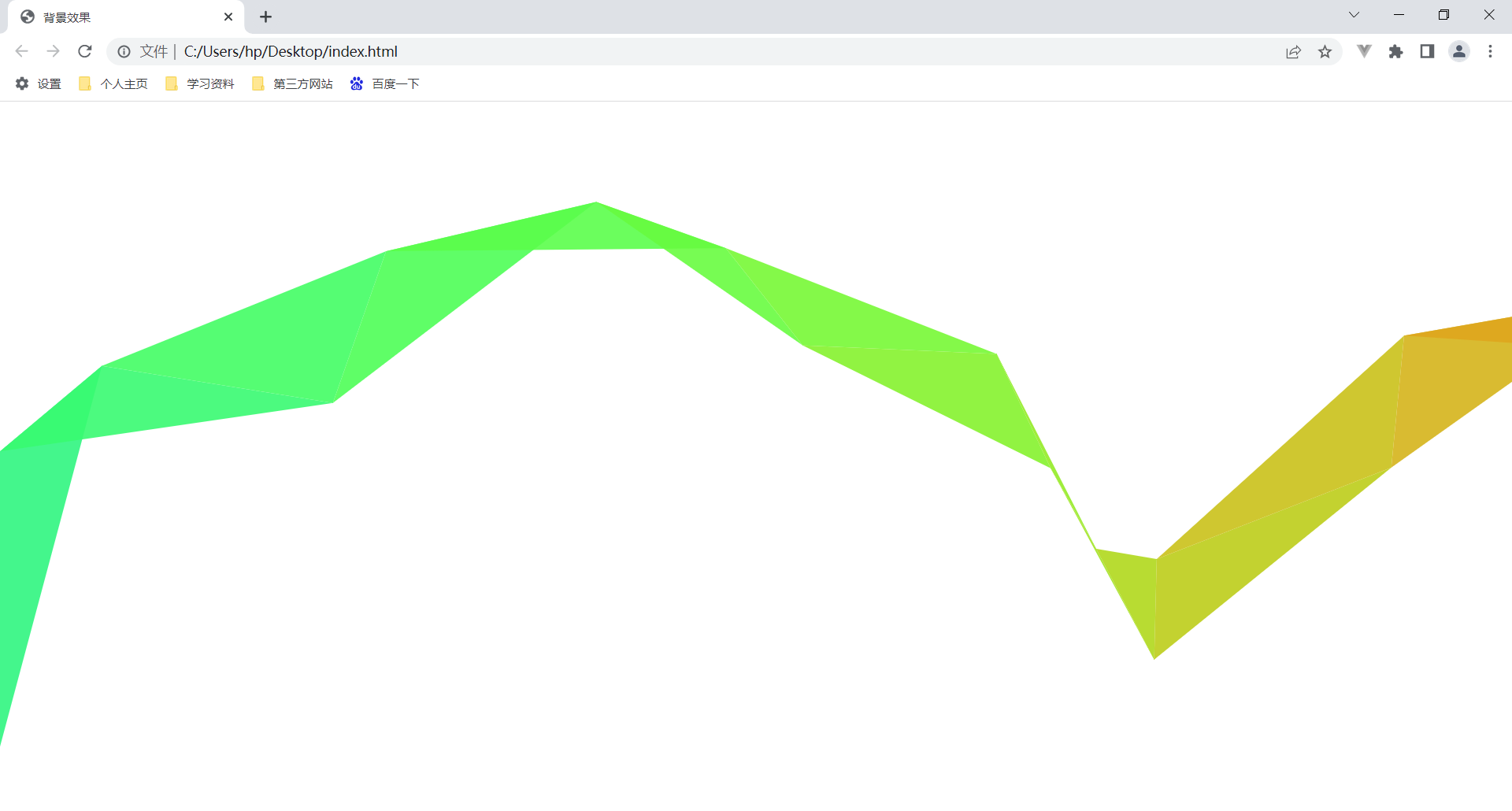
背景彩带效果:Canvas-Ribbon
这种背景效果是一条颜色鲜艳的彩色丝带,随着鼠标点击可以自动变换舞动。
在 <script> 标签上可以通过几个参数调整该彩带效果:
- size: 彩带宽度
- alpha: 彩带透明效果
- zIndex: 彩带层次

1 | <script id="ribbon" size="150" alpha='0.9' zIndex="-2" src="https://cdn.jsdelivr.net/gh/theme-next/theme-next-canvas-ribbon@1/canvas-ribbon.js"></script> |
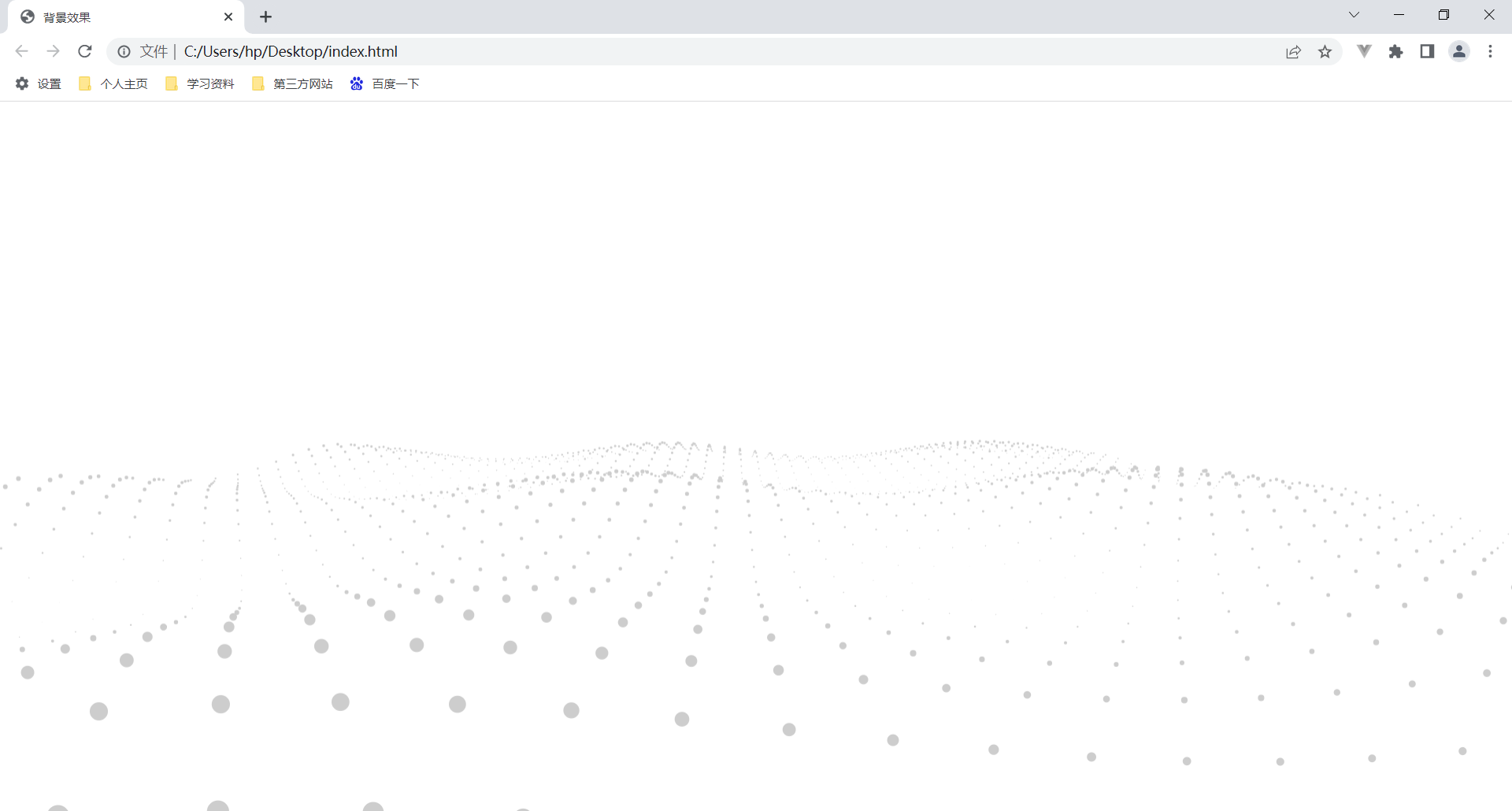
波浪效果:three-waves
由小球组成的动态波浪效果,波浪起伏方向会随着鼠标的移动而改变方向。

1 | <script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/87/three.js"></script> |
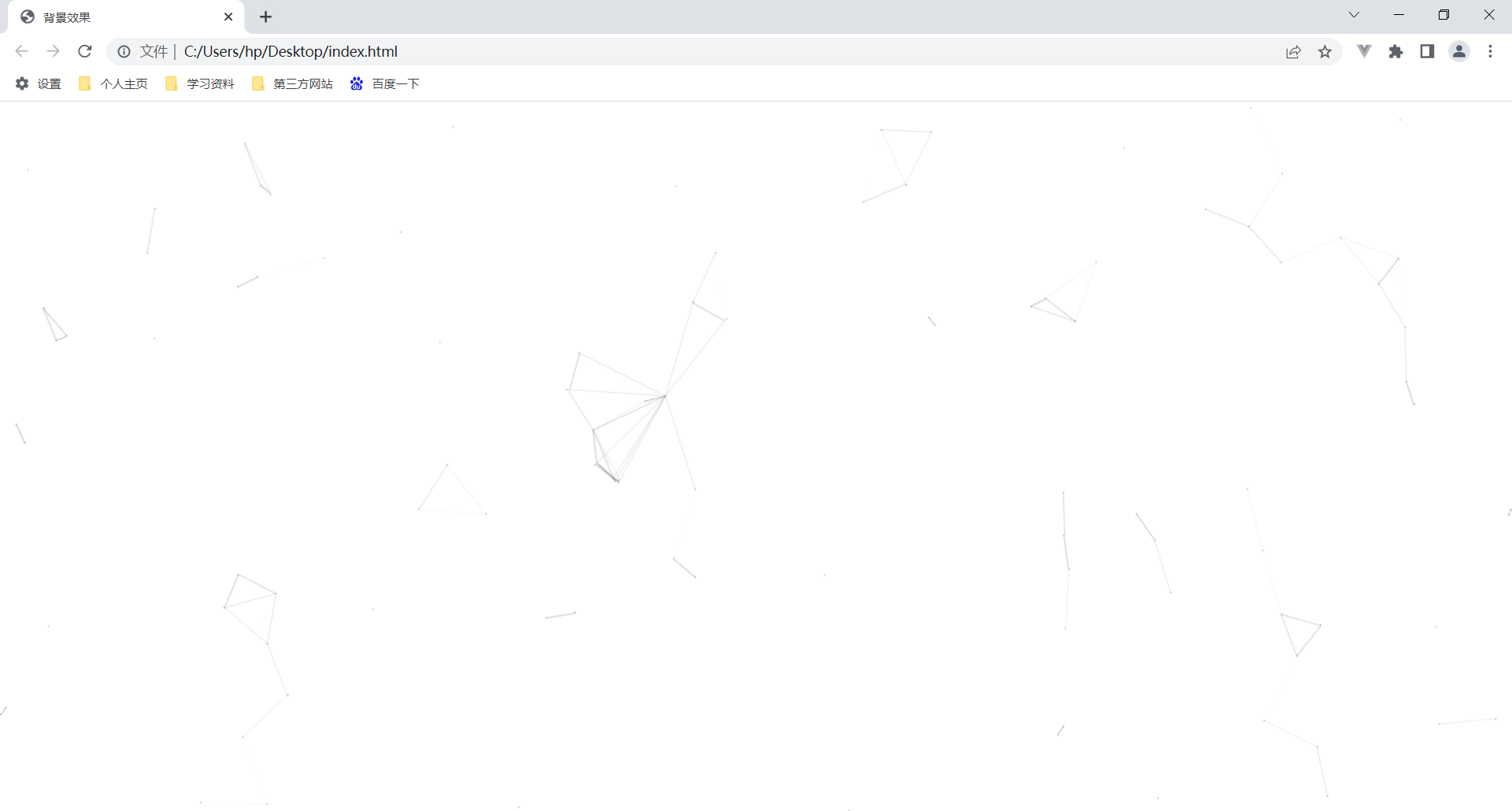
蜂窝巢效果:canvas-nest
由线条组成的动态效果,线条会随着鼠标的移动和停止而不断汇聚,形成类似蜂窝巢一样的结构。

1 | <script src="https://cdn.bootcss.com/canvas-nest.js/1.0.0/canvas-nest.min.js"></script> |
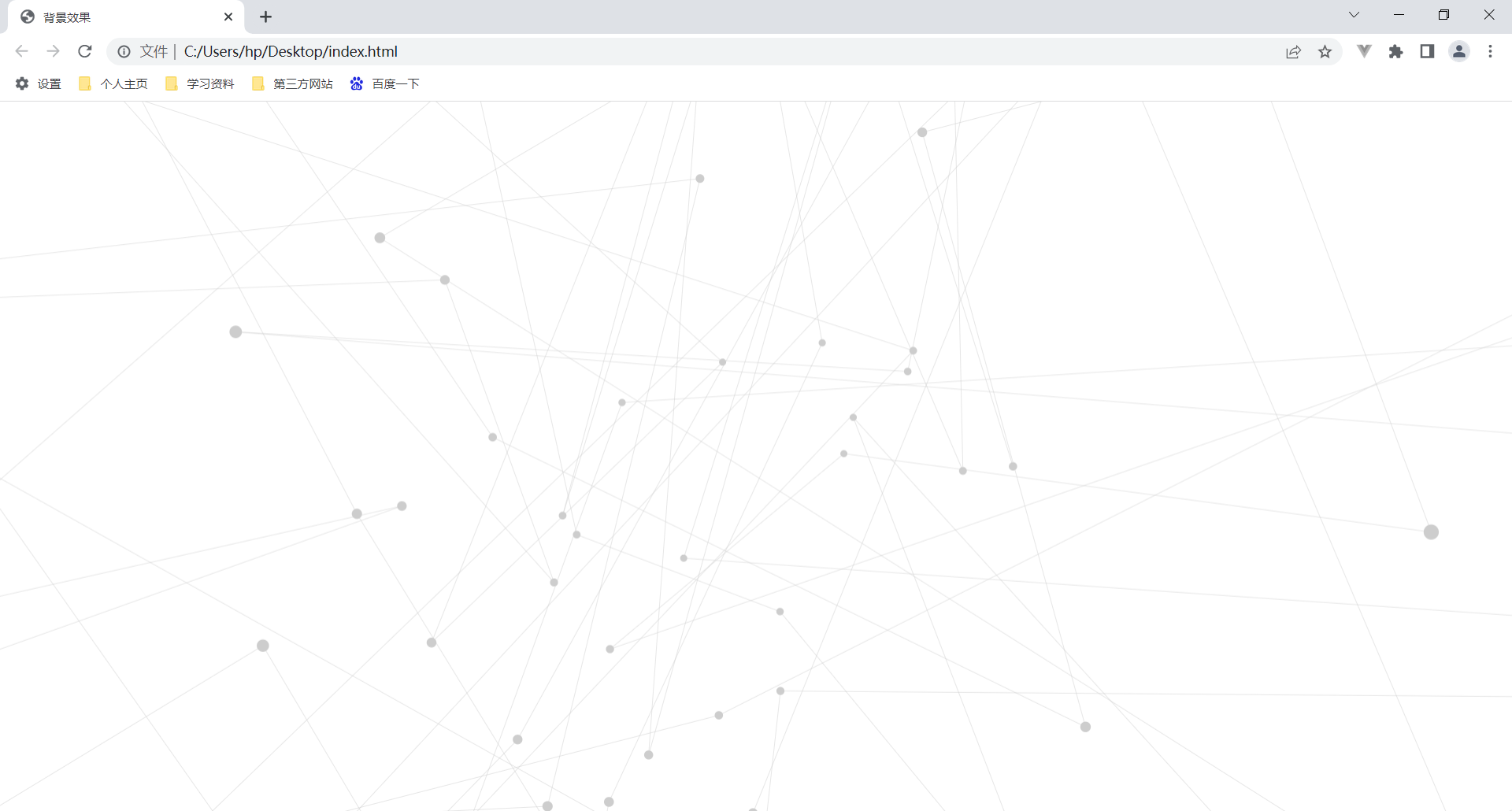
随机点、画线效果:canvas_lines
由线条和小球组成的动态效果,线条和小球相互连接,会随着鼠标的移动而改变方向。

1 | <script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/87/three.js"></script> |
球状光线效果:canvas_sphere
由线条模拟光球的动态效果,光球会随着鼠标的移动而旋转改变方向。

1 | <script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/87/three.js"></script> |
注意事项
以上的内容是背景效果图和效果图对应需要的
js文件,在引入这些js文件的时候,需要将这些<script>标签放置在<body>标签之后。

