上一次我们讲了Thymeleaf静态模板引擎,今天我们来讲另一款Java静态模板引擎技术FreeMarker。
什么是FreeMarker?
FreeMarker是一款模板引擎:即一种基于模板和要改变的数据, 并用来生成输出文本(HTML网页、电子邮件、配置文件、源代码等)的通用工具。它不是面向最终用户的,而是一个Java类库,是一款程序员可以嵌入他们所开发产品的组件。
FreeMarker是免费的,基于Apache许可证2.0版本发布。其模板编写为FreeMarker Template Language(FTL),属于简单、专用的语言。需要准备数据在真实编程语言中来显示,比如数据库查询和业务运算,之后模板显示已经准备好的数据。在模板中,主要用于如何展现数据,而在模板之外注意于要展示什么数据。
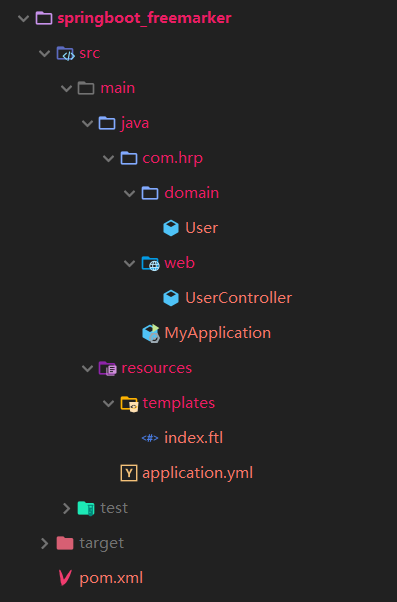
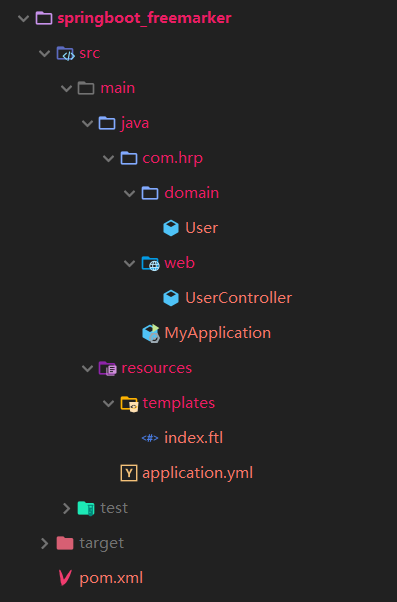
项目结构

搭建项目环境
我们创建一个Maven项目,并在pom.xml文件中引入相关依赖。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
| <parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.0.6.RELEASE</version>
</parent>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-freemarker</artifactId>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
</dependency>
</dependencies>
|
SpringBoot项目启动类
1
2
3
4
5
6
| @SpringBootApplication
public class MyApplication {
public static void main(String[] args) {
SpringApplication.run(MyApplication.class);
}
}
|
application.yml配置文件
1
2
3
4
5
6
7
| spring:
freemarker:
charset: UTF-8
|
User类
1
2
3
4
5
6
7
| @Data
@AllArgsConstructor
@NoArgsConstructor
public class User {
private String username;
private String password;
}
|
UseController类
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| @Controller
public class UserController {
@RequestMapping("/user")
public String findUser(Model model) {
List<User> users = new ArrayList<>();
users.add(new User("张三","123"));
users.add(new User("李四","123"));
model.addAttribute("users", users);
model.addAttribute("hello","hello world");
model.addAttribute("now",new Date());
model.addAttribute("num",100);
return "index";
}
}
|
index.ftl
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>FreeMarker入门</title>
</head>
<body>
<h1>${hello}</h1>
<h1>${now?date}</h1>
<table>
<tr>
<td>姓名</td>
<td>密码</td>
</tr>
<#list users as user>
<tr>
<td>${user.username}</td>
<td>${user.password}</td>
</tr>
</#list>
</table>
<#if num == 100>
num的值是100
<#else>
num的值不是100
</#if>
</body>
</html>
|
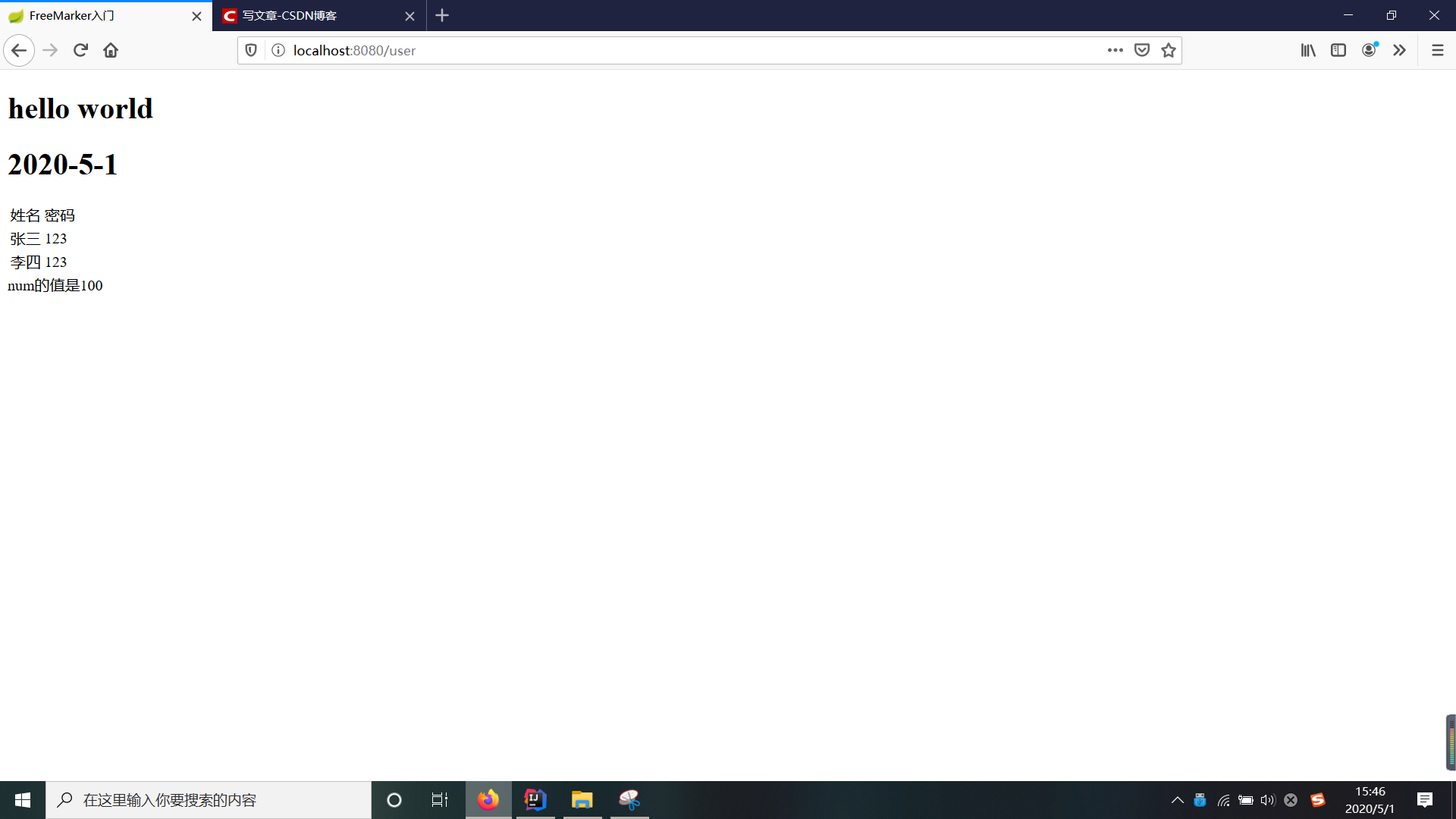
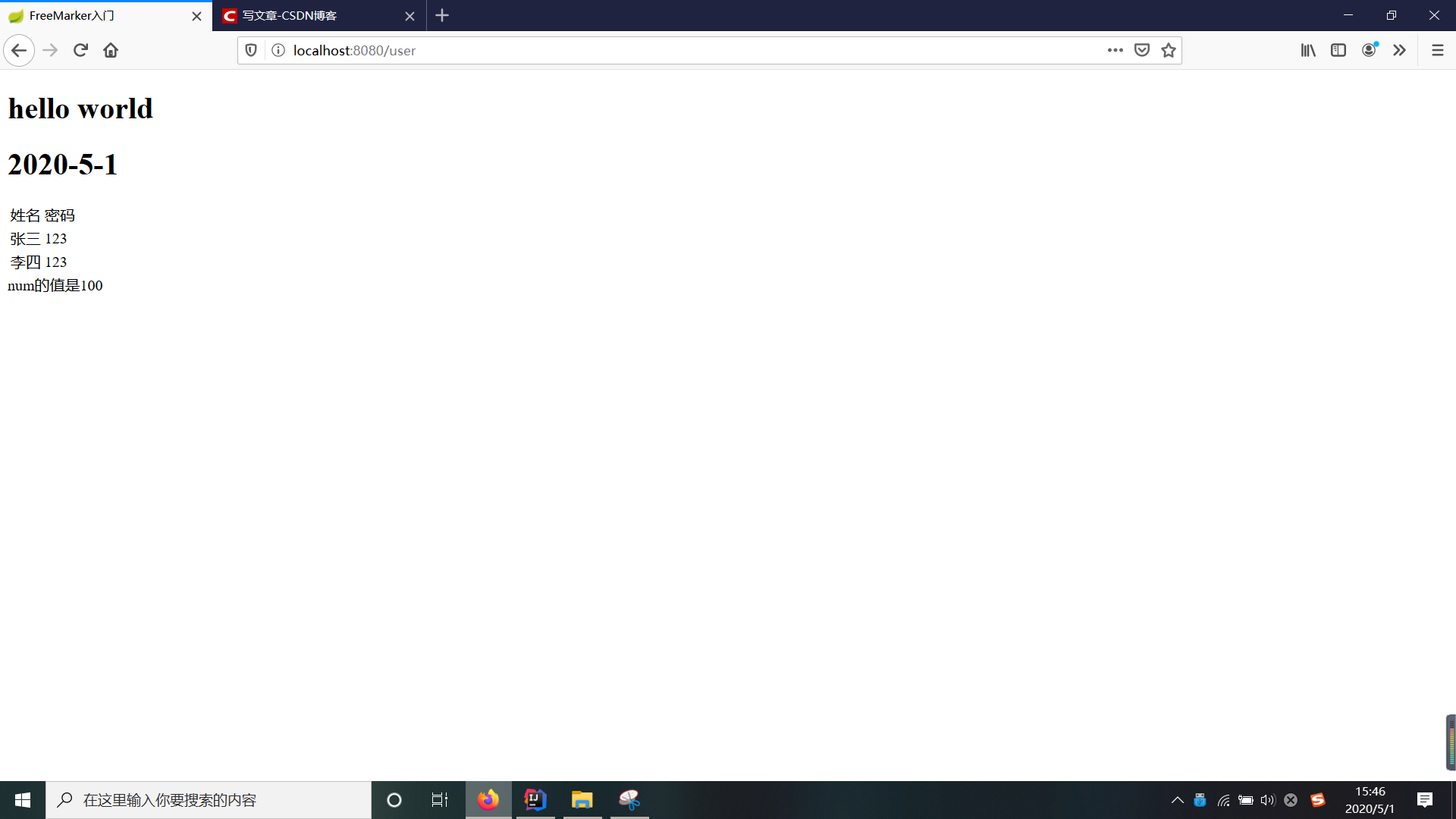
测试效果
启动项目,我们访问http://localhost:8080/user路径,得到结果: